COPY-XP
Hahahaha
Minggu, 29 Mei 2016
Kamis, 29 Oktober 2015
Minggu, 21 September 2014
PROSES KOMUNIKASI PADA KOMPUTER DAN TELEPON
Perangkat
Pemrosesan (Central Processing Unit/CPU)
Perangkat
pemrosesan ( Central Processing Unit/CPU)
merupakan pusat pengolahan dan pengontrolan segala pemrosesan data.
Peralatan pemrosesan terdiri dari Control
Unit (CU), Arithmatic Logic Unit (ALU)
dan memory (pengingat).
v
Control Unit,
bertugas untuk menerjemahkan perintah atau instruksi secara berurutan yang
kemudian diteruskan keseluruh bagian komputer. Bagian ini merupakan kerja dari processor yang mengendalikan seluruh
kerjja komputer.
v
Arithmatic Logic Unit
(ALU), berfungsi untuk memproses data melalui pehitungan penambahan dan
pengurangan, pebandingan-perbandingan serta logika.
v
Memory (Pengingat),
berfungsi sebagai penampung atau penyimpan data pada proses aplikasi program
yang dimasukkan ke komputer. Kemampuan untuk melakukan tugas tersebut
bergantung pada kapasitas dari memory itu sendiri. Besarnya kapasitas memory
dinyatakan dalam satuan Byte.KByte,MByte, GByte.
Mikroprosesor merupakan penggabungan ke semua alat
pemrosesan tersebut diatas kedalam sebuah sirkuit yang terintegrasi. Saat ini
umumnya mikroprosesor terdiri dari 2 jenis, yaitu Intel dan AMD. Mikroprosesor
ditempatkan kedalam sebuah motherboard.
Motherboard adalah papan sirkuit elektronik yang
menjadi pusat dari sebuah komputer atau laptop. Papan ini pula tempat dimana
seluruh perangkat masukan, perangkat pemrosesan dan perangkat keluaran
terhubung. Kebanyakan motherboard minimal memiliki alat sebagai berikut :
Ø
CPU Socket adalah tempat mikroprosesor
ditempatkan.
Ø
Memory Slot adalah tempat memori komputer ditempatkan
Ø
Chipset adalah
chip yang mengatur interaksi antara
perangkat yang satu dengan perangkat yang lain. Terbagi menjadi dua, yaitu chip Southbridge dan chip Northbridge.
Ø
Slot untuk ekspansi,
misal PCL,AGP,PCL Expres.
Ø
Konektor Power untuk
menerima masukan listrik dari power
supply unit (PSU) an mendistribusikan ke seluruh perangkat yang terhubung.
c) Perangkat
Penyimpanan (Storage Device)
Perangkat penyimpanan (storage devices) berfungsi untuk
menyimpan data yang telah dimasukkan dan juga menyimpan hasil pemrosesan kerja
CPU. Peralatan penyimpanan ini dibagi menjadi dua, yaitu memori internal (primary storage) dan memori eksternal (secondary storage).
² Memory Internal (Primary Storage)
Memory internal (primary storage) merupakan memory yang ada
dalam CPU yang terdiri dari ROM (Read
Only Memory) dan RAM (Random Acces
Memory).
ROM (Read Only Memory) merupakan memory yang bersifat permanen, yang
dapat dibaca tetapi tidak dapat diperbarui.ROM berfungsi untuk menyimpan
program operasi komputer seperti program BIOS dan program booting.
RAM (Random Acces Memory) merupakan memory yang bersifat sementara,jika
komputer mati, maka data atau program yang telah tersimpan akan hilang. Memori
ini bisa membaca, menulis serta menyimpan data dan program. Jenis RAM yang
telah beredar di pasaran antara lain :
· EDORAM (Extended Data-Out Dynamic Random Acces Memory)
· RDRAM (Rambus Dynamic Random Acces Memory)
· SDRAM (Synchronous Dynamic Random Acces Memory)
· DDR SDRAM (Double Data Rate Synchronous Dynamic Random Acces Memory)
· DDR2 SDRAM (Double Data Rate two Shynchronous Dynamic Random Acces Memory)
· DDR3 SDRAM (Double Data Rate three Synchronous Dynamic Random Acces Memory)
² Memory Eksternal (Secondary Storage)
Memori eksternal (secondary storage) merupakan media
penyimpanan data atau program-program yang bersifat tetap. Contohnya harddisk,
floppy disk, flash memory, flashdisk, CD-ROM dan DVD-ROM.
Harddisk merupakan media yang digunakan
sebagai alat booting dan penyimpanan data. Harddisk dapat dibedakan menjadi
tiga jenis, yaitu IDE (Integrated Device
Electronics), SCSI (Small Computer
System Interface) dan yang terbaru SATA (Serial Advanced Technology Attachment). Ketiga jenis harddisk tersebut dapat dibedakan dari
jumlah pin data yang ada. Jenis IDE mempunyai 40 pin, jenis SCSI mempunyai 50
pin, sedangkan SATA mempunyai 7 pin.
Kecepatan transfer data pada beberapa
tipe harddisk yaitu sebagai berikut.
a)
ATA 66 dengan
maksimum transfer data sampai 66 MB per detik
b)
ATA 100 dengan
maksimum transfer data sampai 100 MB per detik
c)
ATA 133 dengan
maksimum transfer data sampai 133 MB per detik
d)
SATA 1 dengan maksimum
transfer data sampai 150 MB per detik
e)
SATA 2 dengan
maksimum transfer data sampai 300 MB per detik
CD-ROM adalah media penyimpan dalam
bentuk kepingan cakram. Media penyimpan data ini harus menggunakan CD-RW drive.
Kemampuan menyimpan CD bisa mencapai 700 MB, setara dengan floppy disk sebanyak
486 buah.
DVD-ROM adalah media penyimpanan dalam
bentuk kepingan cakram seperti CD-ROM. Media penyimpanan data ini harus
menggunakan DVD-RW drive. Kemampuan
menyimpan DVD-R Single Layer bisa mencapai 4,7 GB sedangkan DVD-R Double Layer sampai 8,54 GB.
Floppy disk yang biasa disebut Disket
merupakan media penyimpanan data juga, namun dengan kapasitas yang relatif
kecil. Kapasitas Disket yang sering dipakai sekarang sekitar 1,44 MB. Untuk
menggunakannya diperlukan floppy disk
drive. Namun sekarang floppy disk sudah jarang digunakan karena sudah
tergantikan oleh Flashdisk
Sabtu, 04 Januari 2014
Cara Ping Blog ke Bing Untuk Optimasi SEO
Masterduck - Sama seperti pada
search engine Google, ada suatu hal yang rugi sekali jika dilewatkan
oleh sebuah website yaitu perlunya dilakukan ping ke Google.
Bing juga merupakan search engine yang berpotensi menjadi pesaing
terberat Google. Oleh karena itu, sobat juga jangan melewatkan untuk
melakukan ping website ke Bing.
Artikel kali ini akan sangat singkat, karena untuk Cara Ping Blog ke Bing langkah-langkahnya dapat dilakukan dengan mudah dan cepat.
Seperti telah dijelaskan sebelumnya, dilakukan ping terhadap search engine ini bertujuan untuk memberi informasi kepada search engine bahwa sobat telah melakukan pembaruan pada website yang sedang sobat kelola. Namun, sebelum sobat melakukan ping blog ke Bing, pastikan website sobat telah terverifikasi di Bing. Saya sarankan sobat untuk selalu melakukan ping ke Bing setiap website sobat telah diperbarui, contohnya yaitu setiap sobat telah membuat posting baru.
Dengan ini maka Bing akan sesegera mungkin meng-index pembaruan pada website/blog sobat. Namun sobat jangan terlalu sering untuk melakukan ping ini, maksimal 1 kali ping perhari. Jika terlalu sering, bisa saja sobat akan dianggap Spammer oleh search engine.
2. Ubah nama website/blog pada tulisan berwarna kuning.
3. Paste-kan ke address bar pada web browser yang sobat gunakan.
4. Tekan enter.
Maka akan muncul tampilan seperti gambar di atas pertanda sobat telah berhasil melakukan ping ke Bing. Dan pastinya Bing pun akan sesegera mungkin meng-index website/blog sobat yang telah diperbarui.
Selesai. Sekian saja artikel singkat kali ini, semoga bermanfaat.
Artikel kali ini akan sangat singkat, karena untuk Cara Ping Blog ke Bing langkah-langkahnya dapat dilakukan dengan mudah dan cepat.
Seperti telah dijelaskan sebelumnya, dilakukan ping terhadap search engine ini bertujuan untuk memberi informasi kepada search engine bahwa sobat telah melakukan pembaruan pada website yang sedang sobat kelola. Namun, sebelum sobat melakukan ping blog ke Bing, pastikan website sobat telah terverifikasi di Bing. Saya sarankan sobat untuk selalu melakukan ping ke Bing setiap website sobat telah diperbarui, contohnya yaitu setiap sobat telah membuat posting baru.
Dengan ini maka Bing akan sesegera mungkin meng-index pembaruan pada website/blog sobat. Namun sobat jangan terlalu sering untuk melakukan ping ini, maksimal 1 kali ping perhari. Jika terlalu sering, bisa saja sobat akan dianggap Spammer oleh search engine.
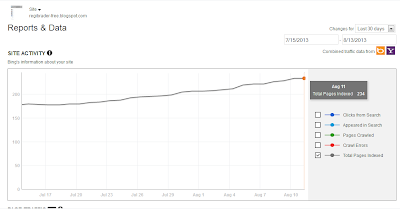
Perhatikan peningkatan halaman Brader Blog yang ter-index oleh Bing.
OK, untuk salah satu langkah-langkah melakukan ping blog ke Bing adalah sebagai berikut.
1. Sobat copy URL dibawah ini.
http://www.bing.com/webmaster/ping.aspx?siteMap=http://namablog.blogspot.com/atom.xml
2. Ubah nama website/blog pada tulisan berwarna kuning.
3. Paste-kan ke address bar pada web browser yang sobat gunakan.
4. Tekan enter.
Maka akan muncul tampilan seperti gambar di atas pertanda sobat telah berhasil melakukan ping ke Bing. Dan pastinya Bing pun akan sesegera mungkin meng-index website/blog sobat yang telah diperbarui.
Selesai. Sekian saja artikel singkat kali ini, semoga bermanfaat.
Jumat, 03 Januari 2014
Cara Memasang Meta Description Agar Lebih SEO di Blogger
Masterduck - Banyak sekali trik-trik SEO
yang bisa kita lakukan untuk Blog/Web yang kita miliki. Saya pun tidak
mengetahui dan menguasai seluruhnya.
Beberapa waktu sebelumnya saya hanya membagikan sebagian kecil trik SEO yang dilakukan pada search engine agar Blog kita cepat terindex oleh search engine tersebut. Ada lagi pengoptimalan SEO yang dilakukan pada Web/Blog-nya sendiri. Setelah kita melakukan langkah-langkah Search Engine Optimization di Google atau di mesin pencari lainya, kita perlu melakukan optimisasi tambahan pada Blog/web-nya sendiri seperti pada Meta Description.
Meta Description adalah bagian dari Meta Tag yang memuat informasi yang berfungsi untuk mendeskripsikan isi sebuah halaman. Meta Description akan ditampilkan sebagai snippet pada hasil pencarian sebuah Search Engine. Jika kita mengoptimalkan Meta Description dengan baik, maka akan menambah kekuatan SEO Blog kita.
Pada pengoptimalan Meta Tag kita harus melakukan Edit HTML pada Blog kita dengan memberikan script tertentu. Namun pada Blogger saat ini untuk mengoptimalkan Meta Description sendiri tidak perlu melakukan Edit HTML. Setelan pada Blogger sendiri memungkinkan kita untuk mengoptimalkan Meta Description dengan mudah.
Untuk Cara Memasang Meta Description di Blogger ini, ikutilah langkah-langkah berikut.
1. Buka Dashboard akun Blogger.
2. Masuk ke bagian Setelan >> Preferensi Penelusuran.
3. Pada bagian Tag Meta >> Deskripsi, klik Edit.
4. Pada Aktifkan Deskripsi Penelusuran?, pilih/klik Ya.
5. Lalu masukan Deskripsi yang tidak perlu panjang yang menceritakan isi dari Blog. Setelah selesai maka klik Simpan Perubahan.
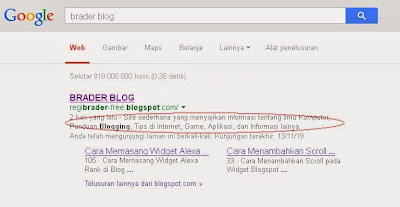
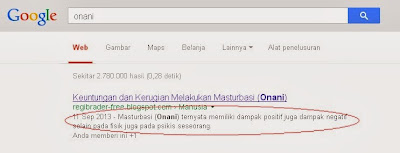
Maka pada hasil pencarian search engine, Blog sobat akan disertai Deskripsi/snippet.
1. Buka Dashboard akun Blogger.
2. Masuk ke bagian Daftar Post.
3. Buat posting baru atau Edit posting lama.
4. Pada bagian sebelah kanan maka akan terdapat tambahan panel yaitu Deskripsi Penelusuran.
5. Klik Deskripsi Penelusuran, masukan Deskripsi tentang isi pada posting, Klik selesai.
Maka pada hasil pencarian search engine, posting ini akan tampil berserta deskripsi.
Berikanlah Meta Description setiap kita membuat posting baru. Jika
posting lama sudah teranjur tidak dipasang Meta Description, maka
Edit-lah satu-persatu dan berikan Meta Description. Bukan hanya posting
yang dapat diberikan Meta Description, konten Laman pun bisa kita
berikan Meta Description.
Jika sobat telah mengedit posting-posting tersebut, pada hasil pencarian tidak akan langsung berubah dengan beserta deskripsi. Maka setiap sobat telah mengedit posting atau membuat posting baru, lakukanlah Ping Blog ke Google atau search engine lainya untuk memberitahukan bahwa Blog sobat telah di-update.
Beberapa waktu sebelumnya saya hanya membagikan sebagian kecil trik SEO yang dilakukan pada search engine agar Blog kita cepat terindex oleh search engine tersebut. Ada lagi pengoptimalan SEO yang dilakukan pada Web/Blog-nya sendiri. Setelah kita melakukan langkah-langkah Search Engine Optimization di Google atau di mesin pencari lainya, kita perlu melakukan optimisasi tambahan pada Blog/web-nya sendiri seperti pada Meta Description.
Meta Description adalah bagian dari Meta Tag yang memuat informasi yang berfungsi untuk mendeskripsikan isi sebuah halaman. Meta Description akan ditampilkan sebagai snippet pada hasil pencarian sebuah Search Engine. Jika kita mengoptimalkan Meta Description dengan baik, maka akan menambah kekuatan SEO Blog kita.
Pada pengoptimalan Meta Tag kita harus melakukan Edit HTML pada Blog kita dengan memberikan script tertentu. Namun pada Blogger saat ini untuk mengoptimalkan Meta Description sendiri tidak perlu melakukan Edit HTML. Setelan pada Blogger sendiri memungkinkan kita untuk mengoptimalkan Meta Description dengan mudah.
Untuk Cara Memasang Meta Description di Blogger ini, ikutilah langkah-langkah berikut.
- Memasang Meta Description pada Blog.
1. Buka Dashboard akun Blogger.
2. Masuk ke bagian Setelan >> Preferensi Penelusuran.
3. Pada bagian Tag Meta >> Deskripsi, klik Edit.
4. Pada Aktifkan Deskripsi Penelusuran?, pilih/klik Ya.
5. Lalu masukan Deskripsi yang tidak perlu panjang yang menceritakan isi dari Blog. Setelah selesai maka klik Simpan Perubahan.
Maka pada hasil pencarian search engine, Blog sobat akan disertai Deskripsi/snippet.
- Memasang Meta Description pada posting.
1. Buka Dashboard akun Blogger.
2. Masuk ke bagian Daftar Post.
3. Buat posting baru atau Edit posting lama.
4. Pada bagian sebelah kanan maka akan terdapat tambahan panel yaitu Deskripsi Penelusuran.
5. Klik Deskripsi Penelusuran, masukan Deskripsi tentang isi pada posting, Klik selesai.
Maka pada hasil pencarian search engine, posting ini akan tampil berserta deskripsi.
Jika sobat telah mengedit posting-posting tersebut, pada hasil pencarian tidak akan langsung berubah dengan beserta deskripsi. Maka setiap sobat telah mengedit posting atau membuat posting baru, lakukanlah Ping Blog ke Google atau search engine lainya untuk memberitahukan bahwa Blog sobat telah di-update.
Membuat Artikel Terkait Disertai Thumbnail Gambar
Masterduck - Happy new year 2014 sobat, kali ini saya akan memberikan artikel pertama saya di tahun 2014
ini, yaitu bagaimana membuat artikel terkait disertai thumbnail gambar,
artikel terkait ini saya dapat dari tutornesia yang setelah itu saya
redesign agar lebih enak dilihat, tidak usah berlama-lama, berikut
tutorialnya :
Sebelum memulai, alangkah baiknya anda melihat demo nya terlebih dahulu :
Sesuaikan CSS diatas dengan Template blog anda, css diatas tadi saya menggunakan font Open Sans, masukkan script Open Sans jika sebelumnya belum ada di template anda, atau bisa modifikasi lagi dengan font sesuai keinginan anda.
Langkah selanjutnya cari kode <data:post.body/>, biasanya ada dua, pastekan kode di bawah ini tepat di bawah kode kedua <data:post.body/>, namun jangan hanya fokus pada kode <data:post.body/> saja, karena tiap template berbeda, jika sebelumnya telah ada artikel terkait di template anda, sebaiknya hapus saja script artikel terkait sebelumnya, dan ganti dengan script ini :
Modifikasi lagi sesuai keinginan anda, ganti kode maxresults=8 dengan jumlah artikel terkait keinginan anda, jika masih ada pertanyakan silahkan berkomentar dibawah ini, terima kasih atas kunjungannya.
Sumber : FHD :]
Sebelum memulai, alangkah baiknya anda melihat demo nya terlebih dahulu :
Penerapan Artikel Terkait Disertai Thumbnail Gambar
1. Masuk ke Template > Edit HTML > Letakkan CSS berikut diatas ]]></b:skin> atau </style>#inikotak {width:100%;height:40px;background:#2282ba;color:#fff;text-align:center;margin:0 auto;margin-top:20px;text-transform:uppercase;font:20px Oswald;border-radius:3px;line-height:40px;vertical-align: middle;position:relative;}
#inikotak::after {content:"";position:absolute;bottom:-10px;left:10px;border-top:10px solid #2282ba;border-right:20px solid transparent;width:0;height:0;line-height:0}
#artikel-terkait-fhd {margin-left:-30px}
#artikel-terkait-fhd a:hover,a:active{color:#2c3e50;}
#artikel-terkait-fhd ul {width:100%;margin-bottom: 20px; padding:0px;list-style:none; }
#artikel-terkait-fhd ul li{float:left;text-align:center;height:144px;margin:0 20px 10px 0;width:137px;font-size:12px;}
#artikel-terkait-fhd img{padding:3px;width:130px;height:80px;border-radius:4px;box-shadow: 0px 0px 3px 0px rgba(69,62,69,1);}
#artikel-terkait-fhd ul li:nth-child(4n+4){margin-right:0;}
Sesuaikan CSS diatas dengan Template blog anda, css diatas tadi saya menggunakan font Open Sans, masukkan script Open Sans jika sebelumnya belum ada di template anda, atau bisa modifikasi lagi dengan font sesuai keinginan anda.
Langkah selanjutnya cari kode <data:post.body/>, biasanya ada dua, pastekan kode di bawah ini tepat di bawah kode kedua <data:post.body/>, namun jangan hanya fokus pada kode <data:post.body/> saja, karena tiap template berbeda, jika sebelumnya telah ada artikel terkait di template anda, sebaiknya hapus saja script artikel terkait sebelumnya, dan ganti dengan script ini :
<!-- Artikel Terkait FHD :] Start -->
<b:if cond='data:blog.pageType == "item"'>
<div id='inikotak'>Baca Juga Artikel Terkait Lainnya</div>
<div id='artikel-terkait-fhd'>
<script type='text/javascript'>//<![CDATA[
var ry='';rcomment='comments';rdisable='disable comments';commentYN='yes';
var dw='';titles=new Array();titlesNum=0;urls=new Array();timeR=new Array();thumb=new Array();commentsNum=new Array();comments=new Array();function related_results_labels(c){for(var b=0;b<c.feed.entry.length;b++){var d=c.feed.entry[b];titles[titlesNum]=d.title.$t;for(var a=0;a<d.link.length;a++){if('thr$total' in d){commentsNum[titlesNum]=d.thr$total.$t+' '+rcomment}else{commentsNum[titlesNum]=rdisable};if(d.link[a].rel=="alternate"){urls[titlesNum]=d.link[a].href;timeR[titlesNum]=d.published.$t;if('media$thumbnail' in d){thumb[titlesNum]=d.media$thumbnail.url}else{thumb[titlesNum]='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj8jVxHtO7LY3EVGug1Tprl4TcLEmzsCvtlqL-bWhLfpIicCc_GnoPOdgTU_yyz7F8xUOhG1yXqtL3Y5JNPea5Ku8kQl9qW9VlodtSgoRKxKuoqLBuTpYw4CT1zOlqSey6hew8gDV4UXRtk/s1600/no+image.jpg'};titlesNum++;break}}}}function removeRelatedDuplicates(){var b=new Array(0);c=new Array(0);e=new Array(0);f=new Array(0);g=new Array(0);for(var a=0;a<urls.length;a++){if(!contains(b,urls[a])){b.length+=1;b[b.length-1]=urls[a];c.length+=1;c[c.length-1]=titles[a];e.length+=1;e[e.length-1]=timeR[a];f.length+=1;f[f.length-1]=thumb[a];g.length+=1;g[g.length-1]=commentsNum[a]}}urls=b;titles=c;timeR=e;thumb=f;commentsNum=g}function contains(b,d){for(var c=0;c<b.length;c++){if(b[c]==d){return true}}return false}function printRelatedLabels(a){var y=a.indexOf('?m=0');if(y!=-1){a=a.replace(/\?m=0/g,'')}for(var b=0;b<urls.length;b++){if(urls[b]==a){urls.splice(b,1);titles.splice(b,1);timeR.splice(b,1);thumb.splice(b,1);commentsNum.splice(b,1)}}var c=Math.floor((titles.length-1)*Math.random());var b=0;if(titles.length==0){dw+=rn}else{dw+=ry;dw+='<ul>';while(b<titles.length&&b<20&&b<maxresults){if(y!=-1){urls[c]=urls[c]+'?m=0'}if(commentYN=='yes'){comments[c]=' - '+commentsNum[c]}else{comments[c]=''};dw+='<li><div class="pthumb"><a href="'+urls[c]+'" rel="nofollow"><img alt="'+titles[c]+'" src="'+ thumb[c].replace("/s72-c/","/s200/")+'" title="'+titles[c]+'"/></a></div><a href="'+urls[c]+'" title="'+titles[c]+'" rel="nofollow">'+titles[c]+'</a><div class="clear"></div></li></div>';if(c<titles.length-1){c++}else{c=0}b++}dw+='</ul>'};urls.splice(0,urls.length);titles.splice(0,titles.length);document.getElementById('artikel-terkait-fhd').innerHTML=dw};
//]]></script>
<b:loop values='data:post.labels' var='label'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&amp;callback=related_results_labels&amp;max-results=19"' type='text/javascript'/>
</b:loop>
<script type='text/javascript'>var maxresults=8;removeRelatedDuplicates();printRelatedLabels('<data:post.url/>');</script>
</div>
<div class='clear'/>
</b:if>
<!-- Artikel Terkait FHD :] End -->
Modifikasi lagi sesuai keinginan anda, ganti kode maxresults=8 dengan jumlah artikel terkait keinginan anda, jika masih ada pertanyakan silahkan berkomentar dibawah ini, terima kasih atas kunjungannya.
Sumber : FHD :]
Langganan:
Postingan (Atom)